
How to Build a JavaScript Image Viewer with Viewer.js PSPDFKit
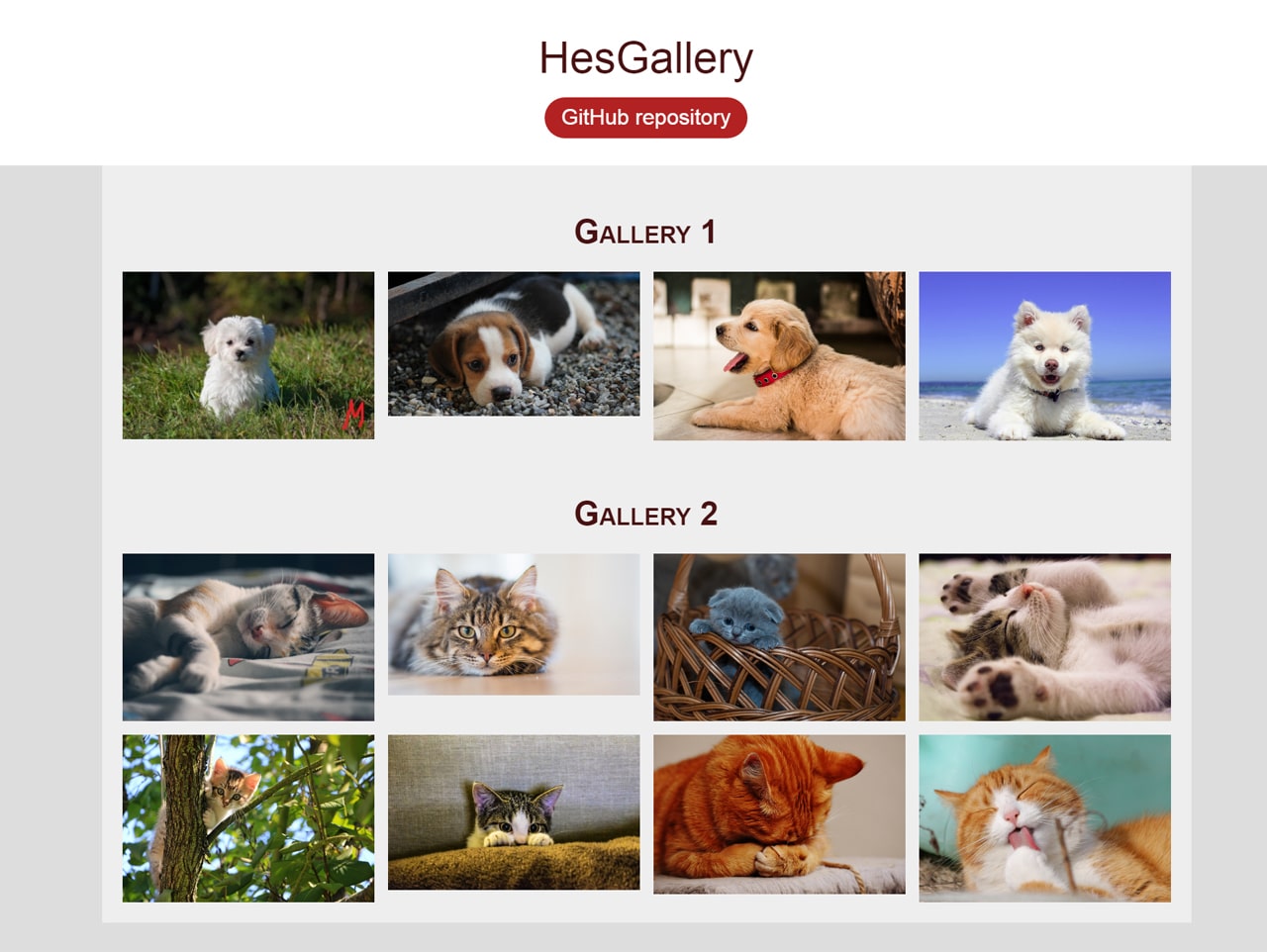
Programming How to Create a Simple Image Gallery Using HTML, CSS, and JavaScript By Shay Lynn Khan Published Feb 3, 2023 Showing off a collection of images on your website? Learn how to do so with a basic image gallery that uses a minimum of code. Readers like you help support MUO.

JavaScript Programming Full Course
The initial opening or closing transition can be run from a CSS-cropped thumbnail, as you can see on the top of this page. Single CSS file and no external assets. Using CSS variables, default icons are dynamically generated and tiny. Styling guide →. Built-in responsive images support

CSS & Javascript image slider with thumbnails YouTube
A Vanilla JavaScript Image Gallery designed for both Mobile and Touch Devices. It provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website. [ Demo] [ Download] 2. Responsive Lightbox Gallery With Pure JavaScript And CSS3 - lightGallery

JavaScript Image Gallery with Thumbnails — CodePel
100 + Options Comes with more than 120 options to customize gallery without touching core code Scss variables Easily update the look and feel just by modifying the SCSS variables Plugins Missing something? Build your own awesome features with the help of powerful plugin API Flexible Markup Use any kind of HTML markup without compromising the layout

31 Javascript Image Gallery With Thumbnails Modern Javascript Blog
Editorial Images. Explore the latest in news, sports, and entertainment coverage, featuring exclusive images that can't be found anywhere else. See all editorial images. Conor Bradley. Kylie Jenner. Diogo Jota. Joe Hugill. Luke Chambers. Lijnders.

My favorite JavaScript libraries
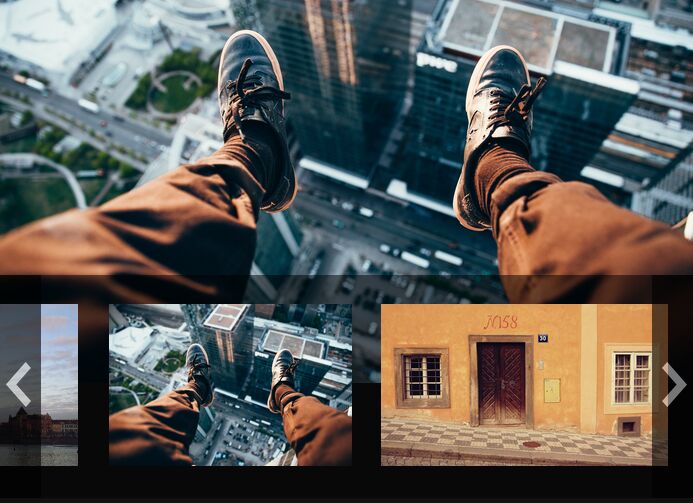
It lets you view different images by clicking on thumbnails. The core function, "changeImage," dynamically swaps the main image and highlights the active thumbnail for seamless image browsing. Perfect for showcasing multiple images in an easy-to-use and user-friendly way. How to Create Image Carousel With Thumbnails in JavaScript. 1.

Skill
JavaScript plays a crucial role in creating responsive image galleries. It enables us to handle events like clicks and swipes, dynamically load images, and adjust the gallery layout based on the.
/JavaScript-58acbb8a3df78c345bad32c2.jpg)
Introduction to JavaScript
March 17, 2022. JavaScript Image Galleries are created using techniques such as positioning and translating the image item, which is a time-consuming and difficult operation to do. The aspect ratios of all of the photos are varied. This can be a difficult task because each image has a different width and height, and a simple grid layout will.

CSS Grid Image Gallery with Pure JavaScript Lightbox — CodeHim
6 7
 10
10
Open source, Image and video gallery for Vue.js r/vuejs
How TO - Tab Gallery Previous Next Learn how to create a tabbed image gallery with CSS and JavaScript. Tab Gallery Click on an image to expand it: × Nature Try it Yourself » Create a Tab Gallery Step 1) Add HTML: Example

What Is JavaScript and How Does It Work?
1. First, create a div element with a class name "gallery" and place your images inside it. You can set the following HTML structure anywhere on your webpage where you want to display an image gallery.

31 Javascript Image Gallery With Thumbnails Modern Javascript Blog
A free JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices. Free without restrictions. Galleria and all included themes are open source and released under the MIT license with basically no restrictions whatsoever.

38 Write In Html Using Javascript Javascript Overflow
nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages.

How to Make a Website with Javascript, HTML and CSS
I am trying to create an image gallery with one large image and small thumbnails on its side that can be viewed by scrolling. I want to be able to change the picture in the middle in two ways: (1) using arrows located on top of the large image, (2) by clicking on the small thumbnails. I am stuck on step (1) having so far come up with the.

Javascript Image Gallery
Coding Fundamentals JavaScript Images are an important part of website design. They help us break the monotony of text and provide some information visually to our visitors. While images usually have a supplementary role on many websites, they are the primary content of others.

Top 10 Benefits of Using JavaScript in Development Techomoro
jQuery Gallery is a plugin for the jQuery JavaScript library. It uses the Reflection.js script to add a reflection effect dynamically to your images. 4. MooPix. MooPix utilizes the Flickr API to dynamically populate your image gallery with pictures from a Flickr account without the need to use server-side scripting. 5. Highslide JS.
